Ajouter une colonne a son thème avec WordPress
Dernièrement en regardant mon blog, je me suis dis qu’une colonne de plus à droite à côté de l’autre ne serait pas du luxe…
Inutile de vous dire que ça s’est pas fait en 5 minutes, j’ai bien ramé…je me suis aidée de 3 tuto qui parlaient du sujet, mais rien à faire ça ne marchait pas…
Pour y arriver il a fallut que je lise et relise tous ces tuto et surtout que j’en comprenne les bases, pour pouvoir adapter tout ça à mon thème, car en fonction des thème pas mal de chose peuvent changer…
J’ai bien cru que j’allais abandonner…mais c’est un mot qui me donne des boutons et qui m’empêche de dormir alors pas question lâcher l’affaire…
Dans ce tuto je vais essayer de vous donner le plus de détails possible afin de vous faciliter la tâche, voici l’adresse des 3 sites qui m’ont bien aidé, j’ai vraiment pioché dans les 3, car des fois certains tuto s’adressent à des utilisateurs affirmés…ce qui semble évident ne l’est pas toujours…
Webdemark.fr
Je précise tout de même que le tuto qui va suivre, s’applique sur un blog qui a 2 colonnes, c’est à dire une page centrale (#Content) et une colonne latérale (sidebar, leftbar, rightbar etc…) en fonction des thèmes vos colonnes peuvent se nommer différemment…
Le principal, c’est qu’elles portent le même nom dans votre feuille de style et dans les autres fichiers que nous allons modifier.
Si votre blog a 3 colonnes, une centrale et 2 colonnes de chaque côté et que vous voulez faire passer la colonne de gauche à droite, pour que les 2 colonnes soient côte à côte comme sur ce blog, il y a juste un terme à changer dans la feuille de style…
Avant :
Après :
Ouvrez votre feuille de style, descendez sur la ligne qui gère votre colonne de gauche, elle peut se nommer l_sidebar ou sidebarleft ou encore leftbar, elle sera facile à reconnaitre…il y a jours le mot bar !
Changez le float: left; en float: right; et votre colonne ira se placer à droite…tout simplement.

Voilà…passons maintenant aux choses sérieuses !
Avant toute chose, faites une copie des fichiers que nous allons modifier…
Commençons par ajouter quelques blocs dans la feuille de style :
www/wp-content/themes/nom de votre theme/style.css
Il n’est pas nécessaire d’ajouter tous ces blocs, car certains sont déjà dans votre feuille de style, par contre ce sont des blocs que nous allons modifier en changeant la valeur des width…(pour éviter de s’embrouiller, ajoutez-les quand même vous pourrez toujours les supprimer pas la suite si ça fait doublon…)
#main {
width: 1200px;
}
#content {
width:725px;
float: left;
}
.sidebar {
width: 400px;
float: right;
}
.sidebar-1 {
width:200px;
float:right;
}
.sidebar-2 {
width:200px;
}
Le bloc #main, peut se nommer #Page ou #Container, il est déjà dans votre fds, il gère la taille la page de votre blog, qui contient vos colonnes centrale et latérale.
Le bloc #content c’est votre page des messages, la page centrale, ce bloc est déjà dans votre fds.
Les 3 blocs suivants (sidebar) gèrent vos colonnes latérales, un seul se trouve déjà dans votre fds, puisque vous avez une colonne latérale.
Collez les 5 blocs ci-dessus dans le haut de votre feuille de style, puis vérifier que ces nouveaux blocs portent bien le même nom que vos blocs déjà en place dans votre feuille de style, vous allez devoir modifier la taille des blocs, puisque vous allez ajouter un colonne…dans cet exemple j’ai du ajouter 200px (la taille de ma nouvelle colonne).
Si le bloc #main se nomme #container chez vous, changez le #main en #container dans le bloc que vous venez d’ajouter, même chose pour les colonnes…
Dans ma feuille de style avant les modifications, ma colonne de droite se nommait #sidebar, vu qu’il n’y en avait qu’une, désormais sidebar va devenir siderbar1 et ma nouvelle colonne sera sidebar2.
#sidebar {float: right;padding: 0px 10px 20px 0px;width: 200px;color: #00FFFF;overflow: hidden;}
Maintenant que je veux en ajouter une deuxième, il faut bien les différencier…
La ligne de ma colonne actuelle va donc se transformer en :
#sidebar1 {float: right;padding: 0px 10px 20px 0px;width: 200px;color: #00FFFF;overflow: hidden;}
Je vais devoir ajouter une seconde ligne pour ma nouvelle colonne qui se nommera #sidebar2 :
#sidebar2 {float: right;padding: 0px 10px 20px 0px;width: 200px;color: #00FFFF;overflow: hidden;}
Pour déterminer la taille de votre #Page, et celle de #Content, vous devez additionner mes colonnes de façon à ce que tout ce petit monde rentre dans la Page de mon blog…(c’est comme un puzzle)
200px de colonne1+ 200px de colonne2 + 725px de #content = 1125px de #page…
Ma page fait 1200px, elle peut faire plus…mais pas moins ! (logique si vous faites du 38 vous rentrez dans un pantalon taille 40, mais pas dans un taille 36 !)
Bon, voilà pour la feuille de style, on y reviendra plus tard pour faire des ajustements…
Nous allons maintenant modifier le fichier Sidebar.php celui là contient les colonnes et leur contenu.
Voilà à quoi il ressemblait avant de le modifier :
<div id=”sidebar”>
<ul>
<?php if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar() ) : ?>
<!– Si un Widget n’est pas activé, des codes s’affichent ici –>
<?php endif; ?>
</ul>
</div>
Après modifications ça donne ça :
<div id=”sidebar”>
<div id=”sidebar1″>
<ul>
<?php if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar() ) : ?>
<?php endif; ?>
</ul>
</div>
<div id=”sidebar2″>
<ul>
<?php if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar(‘sidebar2′) ) : ?>
<?php endif; ?>
</ul>
</div>
</div>
Alors c’est la que ça se complique…
La balise <div id=”sidebar”>…<div> contient les balises suivantes :
<ul>
<?php if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar() ) : ?>
<!– Si un Widget n’est pas activé, des codes s’affichent ici –>
<!– Scrpits ici –>
<?php endif; ?>
</ul>
Ces lignes permettent d’appeler les widgets dans une colonne, c’est une Zone Widgetisable…il est également possible d’ajouter des scripts directement entre ces balises sans passer pas l’administration WordPress.
Ajouter une colonne c’est facile…mais une fois fait, il faut rendre cette colonne Widgetisable, c’est à dire que dans votre espace d’administration WordPress dans l’onglet Apparence/Widgets il faut faire apparaitre cette nouvelle colonne de façon à pouvoir y ajouter des widgets…
Si vous observez bien le code ci-dessous (sidebar.php) vous remarquerez qu’une nouvelle colonne a été ajoutée (sidebar2) c’est exactement le même code que pour la première colonne (sidebar1) sauf que dans la ligne de code qui appelle les widgets, il faut différencier le nom de la colonne et mettre dans les () le nom de notre nouvelle colonne.(‘sidebar2‘) en rouge :
<div id=”sidebar”>
<div id=”sidebar1″>
<ul>
<?php if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar() ) : ?>
<?php endif; ?>
</ul>
</div>
<div id=”sidebar2″>
<ul>
<?php if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar(‘sidebar2‘) ) : ?>
<?php endif; ?>
</ul>
</div>
</div>
Maintenant que votre nouvelle colonne est prête à recevoir les widgets, il faut modifier le fichier functions.php (de votre thème) :
www/wp-content/themes/nom de votre theme/functions.php
Pour que votre nouvelle colonne apparaisse dans le menu défilant des Widgets de l’espace d’administration WordPress.

Ouvrez le fichier functions.php
Avant modifications j’avais ceci :
<?php
if ( function_exists(‘register_sidebar’) )
register_sidebar(array(
‘before_widget’ => ‘<li id=”%1$s” class=”widget %2$s”>’,
‘after_widget’ => ‘</li>’,
‘before_title’ => ‘<h2 class=”sidebartitle”>’,
‘after_title’ => ‘</h2>’,
));
?>
Après modifications :
<?php
if ( function_exists(‘register_sidebar’) )
register_sidebar(array(‘name’=>’sidebar1′,
‘before_widget’ => ‘<li id=”%1$s” class=”widget %2$s”>’,
‘after_widget’ => ‘</li>’,
‘before_title’ => ‘<h2 class=”sidebartitle”>’,
‘after_title’ => ‘</h2>’,
));
register_sidebar(array(‘name’=>’sidebar2′,
‘before_widget’ => ‘<li id=”%1$s” class=”widget %2$s”>’,
‘after_widget’ => ‘</li>’,
‘before_title’ => ‘<h2 class=”sidebartitle”>’,
‘after_title’ => ‘</h2>’,
));
?>
Comme vous pouvez le voir si vous observez bien ce qui a changé entre ces deux fichiers, j’ai ajouté un nouveau bloc de codes pour ma nouvelle colonne :
register_sidebar(array(‘name’=>’sidebar2′,
‘before_widget’ => ‘<li id=”%1$s” class=”widget %2$s”>’,
‘after_widget’ => ‘</li>’,
‘before_title’ => ‘<h2 class=”sidebartitle”>’,
‘after_title’ => ‘</h2>’,
));
Mais il a fallu aussi donner un nom à ma première colonne pour la différencier de la nouvelle :
register_sidebar(array(‘name’=>’sidebar1′,
‘before_widget’ => ‘<li id=”%1$s” class=”widget %2$s”>’,
‘after_widget’ => ‘</li>’,
‘before_title’ => ‘<h2 class=”sidebartitle”>’,
‘after_title’ => ‘</h2>’,
));
Donc pour résumer tout ça, les codes d’ouvertures qui contiennent mes 2 colonnes ne changent pas (en rouge) ma colonne 1 est en bleu, ma nouvelle colonne est en gris…et on ajoute un nom aux deux colonnes (en blanc)…
Ok ? vous êtes toujours là ?
<?php
if ( function_exists(‘register_sidebar’) )
register_sidebar(array(‘name’=>’sidebar1′,
‘before_widget’ => ‘<li id=”%1$s” class=”widget %2$s”>’,
‘after_widget’ => ‘</li>’,
‘before_title’ => ‘<h2 class=”sidebartitle”>’,
‘after_title’ => ‘</h2>’,
));
register_sidebar(array(‘name’=>’sidebar2′,
‘before_widget’ => ‘<li id=”%1$s” class=”widget %2$s”>’,
‘after_widget’ => ‘</li>’,
‘before_title’ => ‘<h2 class=”sidebartitle”>’,
‘after_title’ => ‘</h2>’,
));
?>
On ferme de fichier functions.php en enregistrant les modifs…
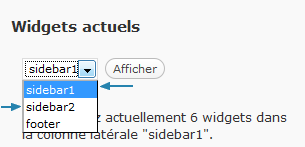
Si tout va bien, vous devez avoir une nouvelle colonne sidebar2 et aussi votre ancienne colonne qui se nomme maintenant sidebar1, qui s’affiche dans les widgets :

Revenons à notre feuille de style, car si maintenant vous avez une nouvelle colonne avec des widgets dedans, ils n’ont aucune mise en forme, et s’affichent tout bizarre…normal il faut les mettre en forme en ajoutant un bloc sidebar2 dans notre feuille de style.
Votre première colonne (la siderbar1) s’appelle toujours #sidebar dans votre feuille de style…
#sidebar {float: right;padding: 0px 10px 20px 0px;width: 200px;color: #00FFFF;overflow: hidden;}
#sidebar h2, #sidebar .sidebartitle{font:12pt “Century gothic”,Lucida Sans, arial;color: #00FFFF;background: #000000 url(images/Categories.png) ;margin: 20px 0px 0px 0px;padding:5px 0px 3px 10px;margin-bottom:15px;letter-spacing: 0px;}
etc…
Maintenant qu’elle se nomme sidebar1 il faut donc lui ajouter un 1, sinon ça peux pas marcher…
Comme ceci :
#sidebar1 {float: right;padding: 0px 10px 20px 0px;width: 200px;color: #00FFFF;overflow: hidden;}
#sidebar1 h2, #sidebar1
.sidebartitle{font:12pt “Century gothic”,Lucida Sans, arial;color:
#00FFFF;background: #000000 url(images/Categories.png) ;margin: 20px 0px
0px 0px;padding:5px 0px 3px 10px;margin-bottom:15px;letter-spacing:
0px;}
etc…
Pareil pour notre deuxième colonne sidebar2, il faut ajouter le même bloc que pour notre première colonne et ajouter un 2, comme ceci :
#sidebar2 {float: right;padding: 0px 10px 20px 0px;width: 200px;color: #00FFFF;overflow: hidden;}
#sidebar2 h2, #sidebar2
.sidebartitle{font:12pt “Century gothic”,Lucida Sans, arial;color:
#00FFFF;background: #000000 url(images/Categories.png) ;margin: 20px 0px
0px 0px;padding:5px 0px 3px 10px;margin-bottom:15px;letter-spacing:
0px;}
Bon, voilà…je suis pas certaine d’avoir réaliser ce tuto dans le bon ordre, mais normalement avec mes indications plus celles des autres blogs cités en début de tuto, vous devriez vous en sortir…
Patience, courage, détermination…enfin, surtout patience ;)





/http%3A%2F%2Fstorage.canalblog.com%2F13%2F74%2F794548%2F58951221_o.png)
/http%3A%2F%2Fstorage.canalblog.com%2F39%2F46%2F794548%2F58932219_o.png)
/http%3A%2F%2Fstorage.canalblog.com%2F64%2F30%2F251752%2F23478974.jpg)
/http%3A%2F%2Fstorage.canalblog.com%2F64%2F11%2F794548%2F58760180_o.jpg)