Menu déroulant vertical en css
Alors celui là, vous avez été nombreux à me le demander...
Il est sympa et en plus il est compatible avec Firefox et Internet explorer !
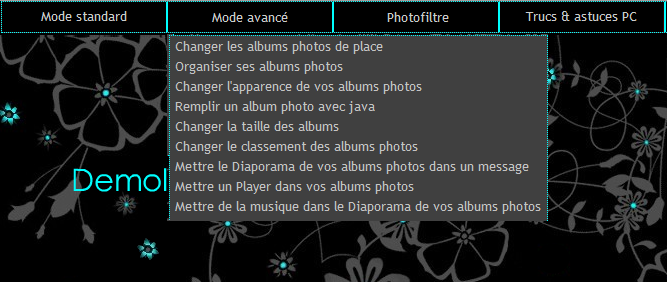
Voici une capture du menu faite sur mon ancien blog :
Un grand merci à PêUR chez qui j'ai trouvé ce script...
Son site va fermer, car madame la cigogne ne devrait pas tarder à faire un lâché de bébé au dessus de chez lui...si tu passes par là, tous mes voeux de bonheur.
Alors, je ne vais pas rentrer dans certains détails que ni vous ni moi ne comprendrons, mais plutôt vous dire où et comment coller les codes pour avoir un zoli menu dynamique top moumoute.
Commençons par la feuille de style...ouvrez la.
En bas de page, collez les codes suivant :
.menuIE {
display:none !important;
display:block;
}
a.boutonIE, a.boutonIE:link, a.boutonIE:visited, a.boutonIE:active {
color:#000;
width:90px;
height:18px;
display:block;
background:#c33;
border:1px solid #000;
margin-right:1px;
text-align:center;
float:left;
text-decoration:none;
font-family: verdana;
font-size:10px;
line-height:18px;
overflow:hidden;
}
a.boutonIE:hover {
color:#fff;
background:#000;
overflow:visible;}
a.boutonIE:hover table {
display:block;
background:#eee;
border-collapse:collapse;
}
.boutonFF {
color:#000;
width:90px;
height:18px;
display:block !important;
display:none;
background:#c33;
border:1px solid #000;
margin-right:1px;
text-align:center;
float:left;
text-decoration:none;
font-family: verdana;
font-size:10px;
line-height:18px;
overflow:hidden;
}
.boutonFF:hover {
height:auto;
cursor:pointer;
color:#fff;
background:#000;
}
a.SousMenu, a.SousMenu:link, a.SousMenu:visited, a.SousMenu:active {
display:block;
width:90px !important;
width:88px;
height:18px;
border-bottom:1px solid #000;
text-decoration:none;
color:#000;
font-family: verdana;
font-size:10px;
text-align:center;
background:#eee;
}
a.SousMenu:hover {background:#BCCCD2;
}
Il y a une partie qui correspond au menu pour Internet explorer et l'autre pour Firefox.
Ne supprimez pas une partie ou une autre, car sinon les visiteurs n'utilisant pas le même navigateur que vous, ne verraient pas le menu...
Ouvrez votre Page d'accueil et collez le code ci-dessous à l'endroit où vous voulez que le menu apparaisse.
<div class="menuIE">
<a class="boutonIE" href="#nogo">Titre menu
<table><tr><td>
<a class="SousMenu" href="URL">titre</a>
<a class="SousMenu" href="URL">titre</a>
<a class="SousMenu" href="URL">titre</a>
</td></tr></table>
</a>
<a class="boutonIE" href="#nogo">Titre menu
<table><tr><td>
<a class="SousMenu" href="URL">titre</a>
<a class="SousMenu" href="URL">titre</a>
<a class="SousMenu" href="URL">titre</a>
</td></tr></table>
</a>
</div>
<div class="boutonFF">Titre menu<br />
<a class="SousMenu" href="URL">titre</a>
<a class="SousMenu" href="URL">titre</a>
<a class="SousMenu" href="URL">titre</a>
</div>
<div class="boutonFF">Titre menu<br />
<a class="SousMenu" href="URL">titre</a>
<a class="SousMenu" href="URL">titre</a>
<a class="SousMenu" href="URL">titre</a>
</div>
Pour qu'il apparaisse tout en haut au dessus de votre bannière, collez le code juste après la balise <div id="topbar-logo"> en faisant un retour à la ligne, puis un autre après avoir collé le code ce qui permet d'y voir plus clair.
<body><div id="container"><div id="topbar-logo">
<-----Collez le code ici----->
Visualisez pour avoir un aperçu de votre menu...
Entrez vos informations pour renseigner le menu avec :
Le titre : Titre au menu
Puis chaque ligne : <a class="SousMenu" href="URL">titre</a> avec l'URL de destination et le titre.
Vous devez remplir de la même façon les blocs IE et FF.
Ne touchez pas au reste.
Maintenant, il faut s'occuper de l'apparence de votre menu...changer les couleur ou éventuellement agrandir les cases...
Ouvrez la feuille de style et changez les codes couleurs en place par de nouveaux.
Vous devez repérez les blocs pour IE et FF (Internet explorer et Firefox) et mettre les mêmes codes couleur.
Pour agrandir les cases, changez tous les width:90px;
Pour le menu de mon ancien blog, j'ai mis 177px à la place de 90px ce qui fait exactement la largeur de ma bannière, pour 5 cases...
Avec un peu de patience et en observant bien, vous y arriverez...



/http%3A%2F%2Fstorage.canalblog.com%2F18%2F57%2F794548%2F59692189_o.png)
/https%3A%2F%2Fassets.over-blog.com%2Ft%2Fcedistic%2Fcamera.png)
/http%3A%2F%2Fstorage.canalblog.com%2F04%2F72%2F418145%2F22036922_q.jpg)