Menu vertical pour mettre dans une colonne
Commencez par ouvrir votre feuille de style et collez les blocs suivants tout en bas de votre page...
#tablenavigation .blocfixe h2, #coinmoment .blocfixe h2 {
width:180px;
height:14px;
background-image:url("https://storage.canalblog.com/41/57/493778/29912500.gif");
background-repeat:no-repeat;
background-position:left top;
background-color:#9102a6;
font-size:11px;
overflow:hidden;
padding:3px 10px 0px 10px;
margin:0px 0px 0px 0px;
font-weight:normal;
color:#FFFFFF;
}
#tablenavigation .sousmenufixe, #coinmoment .sousmenufixe {
list-style-type:none;
border-left:2px solid #c694d6;
border-right:2px solid #c694d6;
border-bottom:2px solid #c694d6;
background-color:#000000;
padding:3px 12px 3px 8px ;
font-weight:normal;
}
#tablenavigation .bloc, #tablenavigation .blocfixe, #coinmoment .blocfixe {
overflow:hidden;
margin:0 0 0.5em 0;
list-style:none;
font-size:11px;
}
#tablenavigation .bloc ul li a:hover,#tablenavigation .blocfixe ul li a:hover {
background-color:#9102a6;
color:#FFCCFF;
text-decoration:underline;
}
#tablenavigation .bloc ul li a,#tablenavigation .blocfixe ul li a {
color:#d69df4;
text-decoration:none;
}
#tablenavigation .sousmenufixe a, #tablenavigation .sousmenu a {
background:url(actionhover.png) 4px center no-repeat;
display:block;
padding:2px 2px 2px 14px;
text-align:left;
}
Ne me demandez pas à quoi sert tout ça, j'ai paramétré le menu afin que vous n'ayez pas de modif à faire, sauf pour les codes couleurs, c'est pas sorcier, un code couleur c'est ça #d69df4 dès que vous en voyez un, vous le changez et vous verrez bien ce qu'il se passe...
A moins que votre colonne soit noire, vous devez changer l'adresse qui se trouve dans le premier bloc en blanc :
https://storage.canalblog.com/41/57/493778/29912500.gif
Copiez-collez cette adresse dans votre navigateur puis enregistrez là sur votre pc pour pouvoir la modifier..
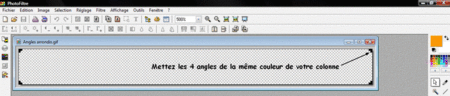
Ouvrez-là dans Photofiltre pour changer la couleur des angles, vous devez mettre la même couleur que celle de votre colonne où ira le menu...
Récupérez l'adresse de cette nouvelle image et collez-la à la place de l'ancienne.
Ensuite, vous collez le script suivant dans votre page d'accueil, dans une de vos colonnes et hop...
<div id="tablenavigation">
<div class="blocfixe">
<h2>Accueil</h2>
<div class="sousmenufixe">
<ul>
<li><a href="Adresse de la page.html">Accueil</a></li>
</ul>
</div>
</div>
<div class="blocfixe">
<h2>Profil</h2>
<ul>
<li><a href="Adresse de la page.html">Mes passions</a></li>
<li><a href="Adresse de la page.html">Ma musique</a></li>
<li><a href="Adresse de la page.html">Ma cuisine</a></li>
</ul>
</div>
</div>
<div class="blocfixe">
<h2>Divers</h2>
<ul>
<li><a href="Adresse de la page.html">Mes liens</a></li>
<li><a href="Adresse de la page.html">Mon Livre d'or</a></li>
<li><a href="Adresse de la page.html">Contactez moi</a></li>
<li><a href="Adresse de la page.html">Mon Forum</a></li>
</ul>
</div>
</div>
</div>
Placez dans le script l'adresse de vos liens et aussi le titre qui apparait dans le menu et c'est tout !





/http%3A%2F%2Fstorage.canalblog.com%2F81%2F54%2F359007%2F17393139.jpg)
/http%3A%2F%2Fstorage.canalblog.com%2F55%2F06%2F251752%2F30989367_p.jpg)
/http%3A%2F%2Fstorage.canalblog.com%2F87%2F62%2F794548%2F59633647_o.png)
/https%3A%2F%2Fassets.over-blog.com%2Ft%2Fcedistic%2Fcamera.png)