Arrondir les angles de #Content et des colonnes
Non compatible avec Explorer.
Voici comment Arrondir les angles de votre page centrale, autrement dit de Content.
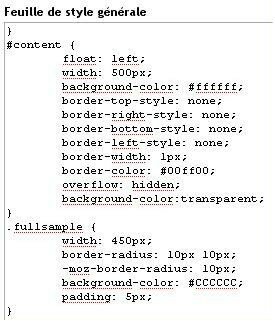
Rendez-vous dans la feuille de style générale et collez le code suivant juste en dessous de content comme sur la capture.
.fullsample {
width: 450px;
border-radius: 10px 10px;
-moz-border-radius: 10px;
background-color: #CCCCCC;
padding: 5px;
}

Si votre Content fait 500px vous devez laisser Width: 450px
Si, il est plus grand, augmentez la valeur de Width.
Pour changer la couleur du fond modifiez : background-color: #CCCCCC;
Maintenant vous pouvez valider et ouvrir la page d'accueil
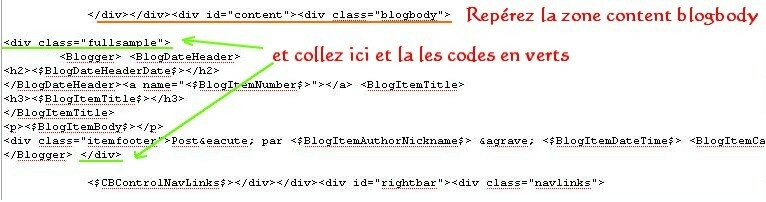
Repérez les balises suivantes : <div id="content"><div class="blogbody"> et collez la balise ci-dessous comme sur la capture.
<div class="fullsample">
</div>

<div class="fullsample"> doit être en tout début de content et le </div> tout à la fin.
Pour que toutes vos pages soient identiques, vous devez répéter l'opération sur les autres pages.
Si vous voulez arrondir vos colonnes, vous devez créer un deuxième bloc, et ajouter un 2 pour le différencier du premier.
Vous le placez sous #rightbar comment sur la capture.
.fullsample2 {
width: 450px;
border-radius: 10px 10px;
-moz-border-radius: 10px;
background-color: #CCCCCC;
padding: 5px;
}

Vous ajoutez <div class="fullsample2"> dans la page d'accueil en tout début de rightbar et le </div> tout à la fin, comme pour Content.

Même chose pour la colonne de gauche leftbar sauf que vous n'avez pas besoin de recréer un bloc dans la feuille de style, comme les colonnes sont de la même dimensions, il y a juste à placer la balise, dans la page d'accueil comme pour rightbar.
<div class="fullsample2"> et </div>
Voilà, j'espère que c'est assez clair...sinon n'hésitez pas à demander de l'aide.



/http%3A%2F%2Fstorage.canalblog.com%2F03%2F72%2F251752%2F18990479.gif)
/http%3A%2F%2Fstorage.canalblog.com%2F82%2F64%2F251752%2F13007989_p.gif)
/http%3A%2F%2Fstorage.canalblog.com%2F80%2F70%2F794548%2F58502053_o.png)
/http%3A%2F%2Fstorage.canalblog.com%2F81%2F54%2F359007%2F17393139.jpg)