Changer un bloc (une catégorie) de colonne
Pour repérez ce que j'appelle un Bloc c'est à dire "Catégories, Liens, Derniers messages etc..." vous devez ouvrir votre page d'accueil, et vos grands yeux...
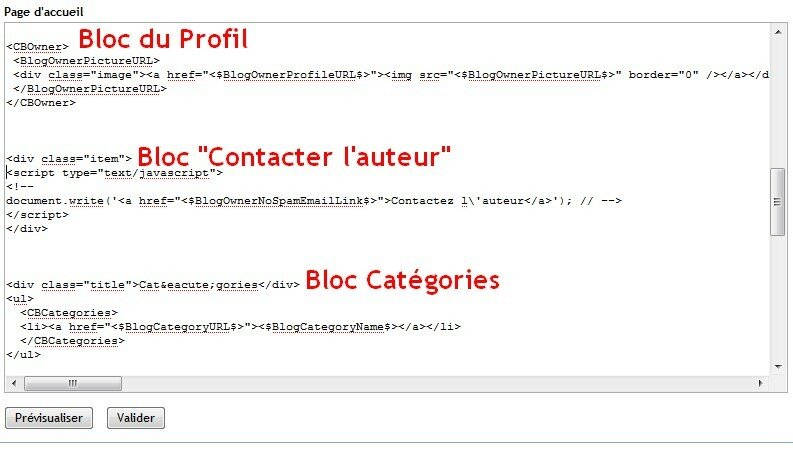
Voici à quoi ressemble le bloc des catégories :
<div class="title">Catégories</div>
<ul>
<CBCategories>
<li><a href="<$BlogCategoryURL$>"><$BlogCategoryName$></a></li>
</CBCategories>
</ul>
La première ligne correspond au titre.
Si vous modifiez Catégories entre les balises, un nouveau texte apparaitra à la place.
ex : <div class="title">Mes créations</div>
Maintenant si vous voulez changer de place le Bloc des catégories coupez le bloc de code ci-dessus et collez-le ailleurs.
Pour repérer vos colonnes dans la page d'accueil :
La colonne de gauche commence à partir de la ligne <body> et tout au bout de cette ligne vous verrez :
<div id="leftbar"><div class="navlinks">
Ce qui indique le début de la colonne de gauche.
Le corps du message (la partie centrale, le Content) commence avec cette ligne :
(Elle annonce aussi la fin de votre colonne de gauche...)
</div></div><div id="content"><div class="blogbody">
Et enfin la colonne de droite qui commence avec cette ligne :
(Elle annonce aussi la fin de la partie centrale...)
<$CBControlNavLinks$></div></div><div id="rightbar"><div class="navlinks">
Et qui se termine avec celle-la :
</div></div><div class="clear"> </div></div></body></html>
Voila...j'espère que c'est déjà un peu plus clair...
Je vous conseille de séparer les blocs de codes dans vos pages html, c'est plus facile ensuite pour se repérer et pour coller les scripts ou déplacer des blocs...

Quelques blocs :
Bloc des derniers messages :
<div class="title">Derniers messages</div>
<ul>
<CBLastPosts>
<li><a href="<$BlogItemURL$>"><$BlogItemTitle$></a></li>
</CBLastPosts>
</ul>
Bloc Albums photos :
<div class="title">Albums photos</div>
<ul>
<CBAlbum>
<li><a href="<$BlogAlbumURL$>"><img src="<$BlogAlbumCoverURL$>" width="75" height="75" alt="<$BlogAlbumTitle$>" /></a><br /><a href="<$BlogAlbumURL$>"><$BlogAlbumTitle$></a></li>
</CBAlbum>
</ul>
Bloc des Archives :
<div class="title">Archives</div>
<ul>
<BloggerArchives>
<li><a href="<$BlogArchiveURL$>"><$BlogArchiveName$></a></li>
</BloggerArchives>
<li><a href="<$BlogArchiveFileName$>">Toutes les archives</a></li>
</ul>
Bloc des Derniers commentaires :
<div class="title">Derniers commentaires</div>
<ul>
<CBLastComments>
<li><a href="<$BlogCommentURL$>"><$BlogCommentTitle$></a> sur <a href="<$BlogItemURL$>"><$BlogItemTitle$></a></li>
</CBLastComments>
</ul>
Bloc du Contactez l'auteur :
<div class="item">
<script type="text/javascript">
<!--
document.write('<a href="<$BlogOwnerNoSpamEmailLink$>">Contactez l\'auteur</a>'); // -->
</script>
</div>



/http%3A%2F%2Fstorage.canalblog.com%2F55%2F06%2F251752%2F30989367_p.jpg)
/http%3A%2F%2Fstorage.canalblog.com%2F87%2F62%2F794548%2F59633647_o.png)
/https%3A%2F%2Fassets.over-blog.com%2Ft%2Fcedistic%2Fcamera.png)
/http%3A%2F%2Fstorage.canalblog.com%2F70%2F74%2F251752%2F19366080.gif)