Mettre une image sous le titre de vos catégories (Blocs)
 Voici comme faire pour glisser une image sous le titre des vos catégories...
Voici comme faire pour glisser une image sous le titre des vos catégories...
Commencez par redimensionner une image elle doit être un peu plus petite que la largeur de votre colonne qui si vous ne l'avez pas changé doit faire 200 px.
180x21 ou 180x30 après c'est une question de goûts...
Allez dans la feuille de style repérez le bloc .navlinks .title {
puis ajoutez dans le bloc les lignes suivantes, la première est celle de votre image, n'oubliez pas de collez l'adresse dedans.
Les lignes margin et padding permettent de régler les espaces entre les blocs et le texte, de centrer les titres dans les blocs etc...
Pour vous faciliter la tâche je ne saurais que trop vous conseiller la barre magique Web developer toolbar !
background: url("http://Adresse de votre image.jpg") no-repeat;
margin: 10px 0px 0px 0px;
padding: 4px 3px 3px 5px;
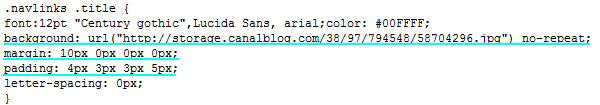
Voici à quoi ressemble le bloc .navlinks .title sur mon blog :

Validez.
Si vous voulez mettre une image différente pour vos catégories, ouvrez la Page d'accueil et faites comme ceci :
<!--<div class="title">Catégories</div>--> <img src="Adresse de votre image">
Vous devez répéter cette opération pour tous les titres des catégories et également faire la même chose sur les autres pages de votre blog (page des archives, page des messages).
Merci à Perséphone et CGducanada



/http%3A%2F%2Fstorage.canalblog.com%2F67%2F71%2F794548%2F63260134_o.png)
/http%3A%2F%2Fstorage.canalblog.com%2F27%2F73%2F794548%2F59691728.png)
/http%3A%2F%2Fstorage.canalblog.com%2F53%2F03%2F255038%2F14640172.gif)
/https%3A%2F%2Fassets.over-blog.com%2Ft%2Fcedistic%2Fcamera.png)