Cadre css pour vos blocs et titres de vos articles
Pour les blocs dans vos colonnes ça peut donner ça :

Pour le titre des articles ceci :

Il est possible d'ajuster la taille du cadre en largeur et aussi d'ajouter un fond et aussi une image comme dans le modèle ci-dessus, tout simplement allant ajoutant deux trois petites choses dans la feuille de style.
Voici comment faire :
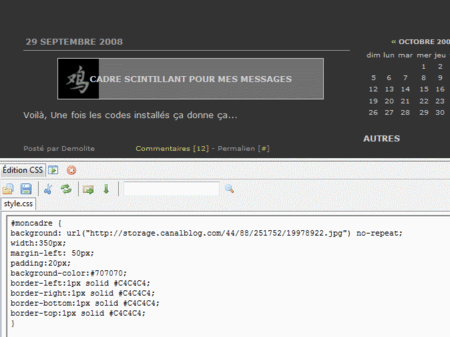
Ouvrez votre feuille de style et collez le bloc suivant :
#moncadre {
background: url("http://Adresse de l'image de fond.jpg") no-repeat;
width:350px;
margin-left: 50px;
padding:20px;
background-color:#707070;
border-left:1px solid #C4C4C4;
border-right:1px solid #C4C4C4;
border-bottom:1px solid #C4C4C4;
border-top:1px solid #C4C4C4;
}
Ce bloc est renseigné pour afficher le cadre comme dans le modèle, à vous d'y mettre l'adresse de votre image et les codes couleur, la largeur du cadre avec le witdh etc...(une fois que vous aurez terminé le tuto).
En vous aidant de Web developer si vous le possédez.
Ouvrez votre page d'accueil puis descendez sur la balise : <h3><$BlogItemTitle$></h3> qui correspond au titre de vos messages, en vous aidant de Ctrl+F.
Puis ajoutez les codes suivants <div id="moncadre"> </div> comme ci-dessous :
<div id="moncadre"><h3><$BlogItemTitle$></h3></div>
Vous pouvez visualiser avant de valider, le titre de vos articles est bien encadré.
Pour encadrer les titres des blocs dans vos colonnes, c'est exactement la même chose, sauf que vous devez ajouter un nouveau bloc dans la feuille de style et lui attribuer un numéro pour le différencier de l'autre...

Comme ceci : (Dans ce modèle j'ai remplacé l'image par un fond uni).
#moncadre1 {
background-color:#707070;
width:350px;
margin-left: 50px;
padding:20px;
border-left:1px solid #C4C4C4;
border-right:1px solid #C4C4C4;
border-bottom:1px solid #C4C4C4;
border-top:1px solid #C4C4C4;
}
Même chose dans la page d'accueil avec le code <div id="moncadre1"> </div> on lui ajoute aussi le même numéro, comme ceci :
<div id="moncadre1"><div class="title">Derniers messages</div></div>
<ul>
<CBLastPosts>
<li><a href="<$BlogItemURL$>"><$BlogItemTitle$></a></li>
</CBLastPosts>
</ul>
Voilà, vous pouvez ajouter autant de blocs (dans la feuille de style) que vous voulez pour encadrer de façon différente vos blocs, Titres ou encore la date de vos messages, en fait vous pouvez encadrer tout ce que vous voulez du moment que vous placez les codes suivants au bon endroit dans votre page d'accueil.
<div id="moncadre1">Ici la balise de ce que vous voulez encadrer</div>
<div id="moncadre2">Ici la balise de ce que vous voulez encadrer</div>
<div id="moncadre3">Ici la balise de ce que vous voulez encadrer</div>
Une dernière précision, vous devez placer ces codes également sur la page d'un message et celle des archives sinon les cadres apparaitront seulement sur votre page d'accueil...
Si vous aviez déjà encadré vos titres, pensez à mettre le border-width à 0px dans les blocs correspondants dans votre feuille de style.




/http%3A%2F%2Fstorage.canalblog.com%2F57%2F48%2F251752%2F31039183_p.gif)
/http%3A%2F%2Fstorage.canalblog.com%2F41%2F23%2F251752%2F31037992_p.gif)
/https%3A%2F%2Fassets.over-blog.com%2Ft%2Fcedistic%2Fcamera.png)