Calendrier avec diaporama
Voici comment changer le look de votre calendrier, avec un diaporama...
Tout le mérite revient à Alérion, pour d'autres détails allez voir son tuto.
Alors...
Commencez dpar choisir le thème de votre calendrier et rassemblez 7 images de la même dimensions (150x140px dans cet exemple).
Il vous faudra aussi un fond, une image fixe ou un image animée...
Dans cet exemple mon image est animée et fait 320x270px.
Collez le code suivant dans votre feuille de style, à la suite des codes du calendrier :
#cadrecalendar {
border:none;
background:transparent url("Adresse de l'image du fond");
height: 280px;
width: 180px;
display: block;
}
#imagecalendrier {
padding: 15px 5px 0 5px;
height:140px;
display:block;
}
.jourlucalendar {
background-color:#ffffff;
}
.jourmacalendar {
background-color:#ffffff;
}
.jourmecalendar {
background-color:#ffffff;
}
.jourjecalendar {
background-color:#ffffff;
}
.jourvecalendar {
background-color:#ffffff;
}
.joursacalendar {
background-color:#ffffff;
}
.jourdicalendar {
background-color:#ffffff;
}
Les lignes jourdicalendar background-color:#ffffff Correspondent aux pavés de couleurs sous les jours de la semaine.
Changez les codes couleurs uniquement.
Ensuite, mettez l'adresse de vos images dans le code suivant et collez-le dans votre page d'accueil avant la balise </head>
<script type="text/javascript">
<!--
var imageducalendar = new Array("Adresse image" ,
"Adresse image" ,
"Adresse image" ,
"Adresse image" ,
"Adresse image" ,
"Adresse image" ,
"Adresse image");
//-->
</script>
<script src="https://storage.canalblog.com/79/67/272783/19819048.js" type="text/javascript" ></script>
Dans cet exemple, les images font 150x140px.
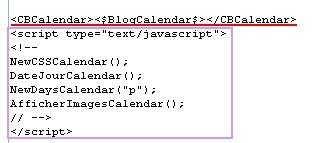
Pour finir, repérez la ligne du calendrier dans la page d'accueil et collez ce code juste en dessous, comme sur la capture :
<script type="text/javascript">
<!--
NewCSSCalendar();
DateJourCalendar();
NewDaysCalendar("p");
AfficherImagesCalendar();
// -->
</script>

Ensuite vous devez jouer avec les valeurs du calendrier d'origine dans la feuille de style, et aussi avec la couleur des liens pour trouver ce qui rend le mieux avec votre nouveau calendrier...
a:link {
color: #ffffff;
text-decoration: none;
}
a:visited {
color: #ffffff;
text-decoration: none;
}
a:active {
color: #ffffff;
text-decoration: none
}
a:hover {
color: #e4263f;
text-decoration: none;
}
En 2 mots : bon courage !



/http%3A%2F%2Fstorage.canalblog.com%2F90%2F59%2F251752%2F31516701_p.gif)
/http%3A%2F%2Fstorage.canalblog.com%2F03%2F75%2F251752%2F31579517.gif)
/https%3A%2F%2Fassets.over-blog.com%2Ft%2Fcedistic%2Fcamera.png)