Une vraie Page d'accueil pour votre blog
Voici un exemple de page d'accueil : Le grand méchant cook !
Pour tout virer de la page d'accueil c'est rapide, mais le problème c'est que le dernier message posté est censé s'afficher sur la page d'accueil, alors du coup il ne s'affiche pas sur la page suivante, celle où se trouve tout le contenu du blog, et donc tous les messages...(*des explications en bas de page, sur comment forcer l'affichage de ce dernier message sur la page suivante).
Enfin, après moult tests et une recherche sur le forum de Canalblog, grâce à un message de kyungjin et un autre d'Alérion, j'ai fini par tester autre chose qui a marché !
A la bonne heure...
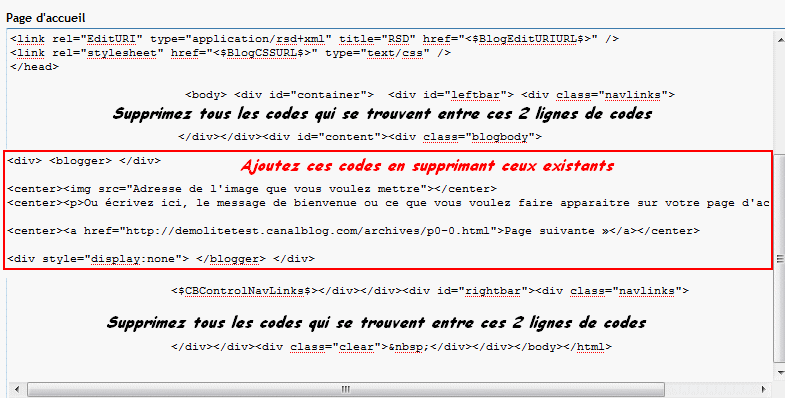
Ouvrez votre page d'accueil et faites le grand ménage !
Supprimez le contenu des colonnes en enlevant tous les codes qui se trouvent entre les lignes de codes indiquées sur la capture, puis remplacez les codes de Content (votre page centrale) par ceux encadrés en rouge.

<div> <blogger> </div>
<center><img src="Adresse de l'image que vous voulez mettre"></center>
<center><p>Ou écrivez ici, le message de bienvenue ou ce que
vous voulez faire apparaitre sur votre page d'accueil, <br>sans
oublier de mettre des balises pour que votre texte soit mis en
forme.</p></center>
<center><a href="http://demolitetest.canalblog.com/archives/p0-0.html">Page suivante »</a></center>
<div style="display:none"> </blogger> </div>
Vous devez changer l'adresse dans la page suivante, mettez celle de votre blog en vert .
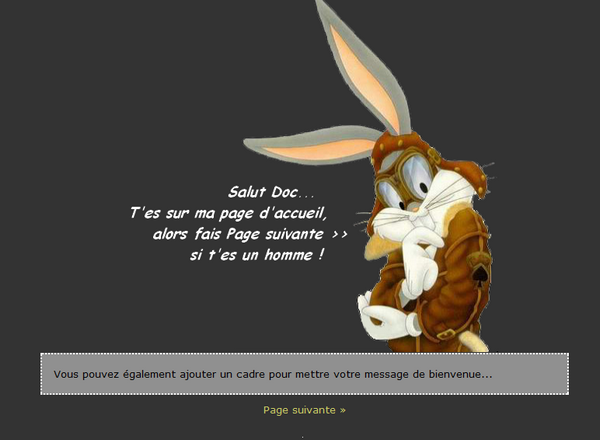
Voilà ce que ça donne : (si comme moi vous n'avez mis qu'une image)
Pour empêcher l'affichage de la bannière et supprimer d'éventuels titres ou descriptions du blog, votre ligne du <body> doit être comme ceci : <body> <div id="container"> <div id="leftbar"> <div class="navlinks">

Maintenant, lorsque vous cliquez sur Page suivante >> vous arrivez sur la page des archives où se trouvent tous vos articles.
Vous pouvez ajouter un cadre ou n'importe quoi d'autre, du moment que vous placez les codes au bon endroit.

Ajoutez ce bloc dans votre feuille de style :
.cadre {
background: #404040;
color: #000000;
border: dotted 2px #FFFFFF;
padding: 15px;
margin-bottom: 10px;
}
Changez les codes couleurs et mettez solid à la place de dotted si vous voulez un cadre avec des bords pleins, réduisez ou augmentez les px pour des bords plus épais ou plus fins.
Le padding pour agrandir le cadre et le margin-bottom pour laisser un espace plus grand entre le cadre et le Page suivante >>.
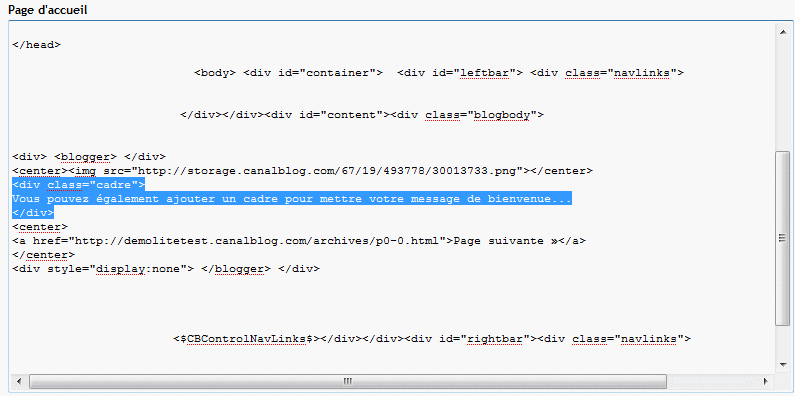
Ajoutez votre texte entre les balises <div class="cadre">Votre texte ici</div> dans la page d'accueil comme sur la capture.
Comme ceci :
<div class="cadre">
Vous pouvez également ajouter un cadre pour mettre votre message de bienvenue...
</div>

Voilà...à vous de jouer maintenant !
Quelques explications :
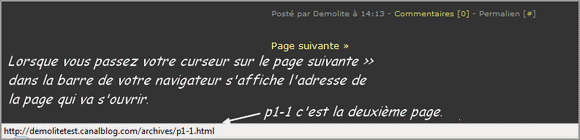
*Pour forcer l'affichage du dernier article publié sur la page suivante (celle des archives), il faut récupérer l'adresse de Page suivante >> en bas de page qui ressemble à ça : http://demolitetest.canalblog.com/archives/p1-1.html si vous avez choisi d'afficher seulement 1 article sur la page d'accueil, si vous avez choisi les 5 articles elle sera comme ceci : http://demolitetest.canalblog.com/archives/p5-5.html.

Donc pour afficher le dernier article en page des archives il faut modifier l'adresse et mettre p0-0.
Et hop, notre dernier article s'affiche sur la page suivante.
Passons maintenant à quelques explications sur la balise <blogger></blogger> qui normalement entoure le contenu des codes qui permettent l'affichage de votre page centrale (le Content).
La balise <div> et <div style="display:none"> ont fait leur apparition.
<div> <blogger> </div>
<div style="display:none"> </blogger> </div>
Ce qui permet d'empêcher l'affichage du page suivante >> d'origine, celui qui envoie sur la page des archives, mais ou il manque le dernier message publié...(j'espère que je ne vous embrouille pas trop !)
C'est pour ça que l'on a ajouté la ligne <a href="http://demolitetest.canalblog.com/archives/p0-0.html">Page suivante »</a> pour remplacer l'ancienne qui ne marchait plus avec la nouvelle configuration du blog.
Toutes ces précisions font références à ce bloc de code (donné plus haut):
<div> <blogger> </div>
<center><img src="Adresse de l'image que vous voulez mettre"></center>
<center><p>Ou écrivez ici, le message de bienvenue ou ce que vous voulez faire apparaitre sur votre page d'accueil, <br>sans oublier de mettre des balises pour que votre texte soit mis en forme.</p></center>
<center><a href="http://demolitetest.canalblog.com/archives/p0-0.html">Page suivante »</a></center>
<div style="display:none"> </blogger> </div>
Maintenant lorsque l'on clique sur la bannière pour faire un retour à la page d'accueil, on tombe sur la page de présentation du blog qui est vide et ne présente plus trop d'intérêt pour la navigation des visiteurs...
Il faut donc modifier la ligne du body dans toutes les pages...
Ce que nous allons faire, c'est changer l'adresse automatique qui renvoie sur la page d'accueil de notre blog pour mettre l'adresse de notre page des archives qui est maintenant notre page avec tout le contenu de notre blog...ou presque.
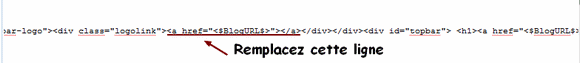
Ouvrez la page des archives, et sur la ligne <body> vous devez avoir ceci :

Remplacez le code <a href="<$BlogURL$>"</a> par celui là :
<a href="http://demolitetest.canalblog.com/archives/p0-0.html"></a>

En mettant l'adresse de votre blog évidement...
Vous devez répéter cette manip sur toute les pages, sauf sur la page d'accueil et sur la feuille de style.
Sur la page d'accueil, vous pouvez même supprimer le code <a href="<$BlogURL$>"</a>, il ne sert plus à rien...
Maintenant, lorsqu'on se balade sur votre blog, on peut revenir à la page des archives sans passer par la page d'accueil...




/http%3A%2F%2Fstorage.canalblog.com%2F89%2F22%2F794548%2F59724618_o.png)
/https%3A%2F%2Fassets.over-blog.com%2Ft%2Fcedistic%2Fcamera.png)
/http%3A%2F%2Fstorage.canalblog.com%2F62%2F29%2F794548%2F59733820.png)
/http%3A%2F%2Fstorage.canalblog.com%2F67%2F85%2F251752%2F16178089.jpg)